精美的網頁設計網站帶來創業起步就快, 不管形象網站、跨境電商,好的網站不分國家區域、時間,24小時都在上班宣傳網站、銷售產品。 如何做網頁?如何設計網站呢?
常常許多創業者架設網站時, 如果網頁設計得不好,會讓用戶體驗不佳影響公司業績,
此外網頁設計不只是讓網站看起來美觀,它更關係網站的易用性,能吸引訪客達成商業目標。
但何謂好網站,好的網頁設計呢?網站架設費用要多少錢呢?網站架設工具有哪些(貴設計只推 Wordpress網頁設計)?架網站要注意什麼呢?讓貴設計分享給你聽吧!
建置網站第一點最重要的就是釐清要做的網站類型。 網站類型可以根據其目的、功能和目標受眾劃分為多種不同的類別。以下是一些常見的網站類型及其簡要說明:
| 種類 | 說明 |
|---|---|
| 形象官網 | 介紹公司、品牌、產品,提供聯絡方式。 |
| 電商購物網站 | 在網路上銷售產品,提供多種結帳方式,例如信用卡、到貨付款。 |
| 形象+購物網站 | 首頁強調品牌介紹,內頁列出不同商品銷售清單。 |
| Blog、媒體網站 | 發佈新聞、文章為主要內容。 |
| 論壇網站 | 提供討論區,例如MOBILE01、卡提諾論壇。 |
| 客製化網站 | 提供特有的網路服務,如UberEat、熊貓。 |
| 企業內部網站 | 公司內部使用,簡單設計,無需GA、GSC,需著重程式邏輯。 |
| 一頁式網站 | 整合所有內容在一頁上,適用於簡單宣傳、活動和個人履歷。 |
| 型錄式網站 | 展示產品或服務,提供詳細的產品資訊。 |
了解更多請參考:網站類型有那些?做網站分類搞錯,就一路錯到底!
網頁設計自學的程式有哪些?
學習網頁設計時,有幾個必需的程式和技術需要掌握,能幫助你快速入門並逐步進階。首先,HTML 是構建網頁結構的基礎,它用來定義標題、段落、圖片等內容。
接著,CSS 負責美化網頁,讓你能輕鬆設計顏色、字體及排版,並通過響應式設計讓網站適配不同裝置。最後,JavaScript 提供網頁的互動功能,如按鈕點擊效果、輪播圖和表單驗證等。

進一步學習時,可以掌握 Bootstrap,這是一個快速構建響應式網站的框架,能節省開發時間。使用 Git 和 GitHub 管理代碼,幫助你追蹤版本和團隊協作。
如果有動態功能需求,可以學習基礎的 jQuery 或更現代的 JavaScript 框架,如 React 或 Vue.js。通過這些技術,你將能從基礎到進階,逐步成為一名專業的網頁設計師!更多參考資料,如下
- ▶ HTML(超文本標記語言): 用於建立網頁的基本結構。 HTML 課程
- ▶ CSS(層疊樣式表): 用於控制網頁的外觀和佈局。 CSS 課程
- ▶ JavaScript: 為網頁添加互動性和動態功能。 JavaScript 指南
- ▶ 前端框架和庫: 如 React、Vue.js 或 Angular,用於構建複雜的用戶界面。
來源:PAPAYA 電腦教室-網頁設計課程
網頁設計丙級值得考嗎?
網頁設計丙級值得考嗎?貴設計寫了20年的程式,我會建議不用浪費時間去考。若依據 115年網頁設計技術士技能檢定簡章 說明考試範圍是作業準備、應用軟體安裝及使用、系統軟體安裝及使用、資訊安全、安全衛生,真的不要浪費時間。
因為考試的範圍太跨領域了,考到這張證照,只能證明你是一個對網頁設計有興趣的人,但無法證明,你是一個懂特定領域的新手。
若真想考網頁設計證照,先分清楚是要走網站前台(例如TQC)、網站後台(Java、C++)、UIUX、資安、資管,先鎖定特定領域再去考相關證照,網頁設計公司要的是有專精的人,不是要一個什麼都會一點的人。
所以網頁設計丙級嗎?No!No!,還是不要浪費時間。
網頁設計vs網站設計vs網站架設?
這三組關鍵字看似懂,又很難懂,細分出來差異還真不少,但在一般人的習慣用法中,常常會混在一起使用。為了更清楚理解,先來看下表比較:
| 項目 | 定義 | 重點內容 |
|---|---|---|
| 網頁設計 | 設計單一頁面的版面與視覺呈現。 | 排版設計、配色、字型、圖片配置、UI/UX設計。 |
| 網站設計 | 整體規劃網站的結構與風格,涵蓋多個網頁。 | 網站架構規劃、功能設計、視覺風格一致性。 |
| 網站架設 | 將網站建置到伺服器上,能讓用戶訪問的過程。 | 租主機、買網址、前後端開發、系統部署、維護管理。 |
簡單來說,網頁設計是針對「單一頁面」的美感與排版,網站設計則是整個網站的功能、風格與規劃設計,網站架設則是將網站技術性地「建置、上線」到伺服器上。
嚴格來講,差異很大,技術也差很多。但總結大家對這三個名詞的唯一了解就是【架網站】。但對於想要網頁設計自學的人一定要先搞清楚。
網頁設計軟體功能比一比,選對工具事半功倍
早期最熱門網頁設計軟體有Frontpage、 Dreamweaver這二個。在網路上仍會有許多Frontpage的資訊,但貴設計告訴你,Frontpage已死,任何關於Frontpage的資訊,請跳過。
那Dreamweaver其實不適用於新手,那對於老手(例如貴設計)也不想用Dreamweaver,所以Dreamweaver其實也可以跳過。
那現在比較熱門的網頁設計軟體有哪些呢?例如Wix、 Weebly、 Wordpress、 Blogger、 Google Sites,其實都是。以下是簡要的說明
🧭 延伸建議:
- Wix 👉 想快、圖像好看就選它
- Weebly 👉 電商+部落格初階站長愛用
- WordPress.org 👉 功能最強,但需要懂一點技術
- WordPress.com 👉 雲端快速版,適合怕麻煩的新手
- Blogger 👉 Google 出品,適合輕鬆寫寫
- Google Sites 👉 學生最愛網站,免費又穩定
- 若你是企業要做形象網站 👉 推薦 WordPress 或 Wix
- 若是學生或個人作品集 👉 Google Sites 或 Weebly 就夠用
- 想要自己設計+做 SEO 👉 WordPress 是彈性最高的選擇
網頁設計模板是什麼?
網頁設計模板是一種預設好的網站設計框架,內含佈局、顏色、字體和基本功能,幫助用戶快速建立網站,而無需從零開始設計或編碼。 熱門的模板有分HTML網頁模板、Wordpress網頁模板,那甚至更多的網頁設計軟體也有自己的模板,但或許模板數量不多。

➡️網頁設計模板的特點
- 預設佈局:大多數模板包含首頁、關於我們、產品展示等標準頁面,設計結構清晰,讓用戶快速上手。
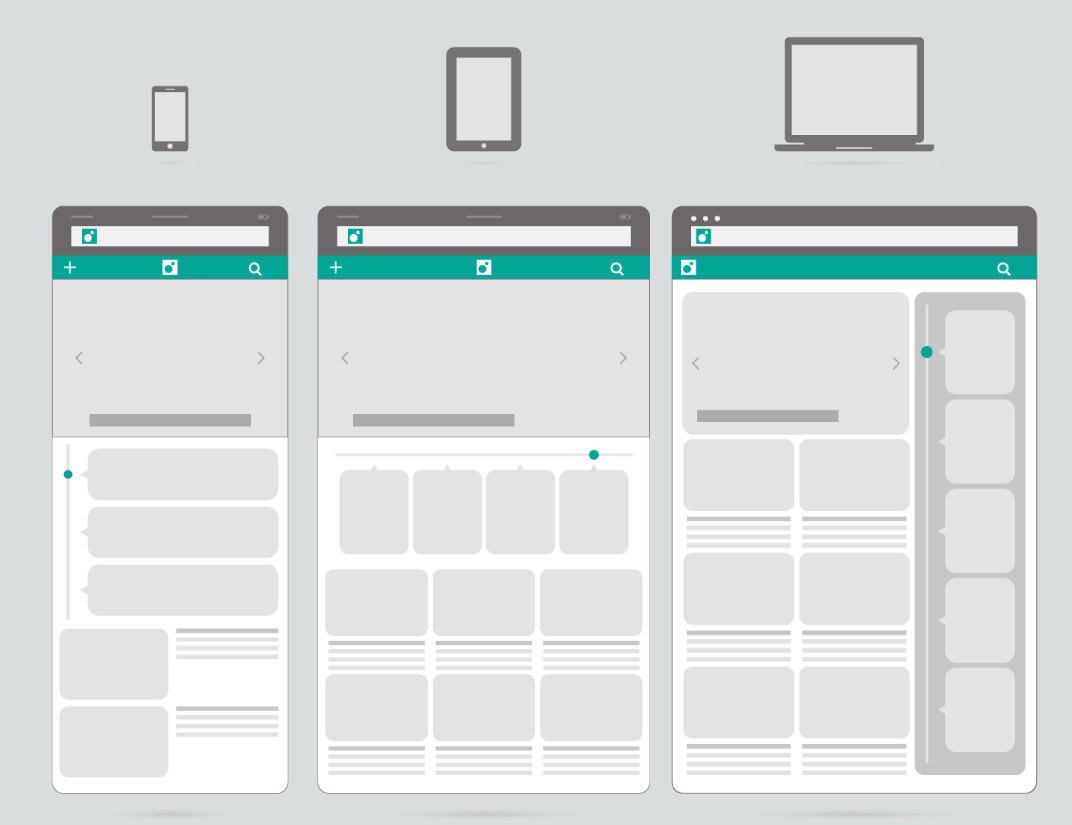
- 響應式設計:現代模板支援 RWD(響應式設計),確保網站在電腦、平板和手機上的完美顯示。
- 快速建站:無需花費大量時間設計,幾分鐘即可完成框架。
- 降低成本:避免聘請專業設計師或開發者。
➡️網頁設計模板的好處
使用網頁設計模板可以讓你更快、更省錢地建立一個看起來專業的網站。模板就像是預先設計好的框架,你只需要在上面做一些修改和添加自己的內容,就可以節省從頭開始設計網站的大量時間和精力。這種方式比請專業設計師全新打造要便宜很多,因為模板通常是固定價格。
模板大多是由專業設計師製作的,所以視覺效果和使用體驗都很不錯。現代的模板通常都是響應式的,意思是它們能在手機、平板和電腦上都表現良好,使用起來很方便。
除此之外,模板裡面通常還會有一些現成的功能和插件,比如SEO工具或者社交媒體連接,讓你的網站更完善。 
架設官網的重要性
架設網站對於任何企業都是非常重要的,它不僅強化了企業的專業形象,也提供了一個全天候的營銷和客戶服務平台,增強了市場競爭力。下面是一個關於官網重要性的表格,彙整了官網的主要功能和它們對企業的好處:
| 官網的功能 | 好處說明 |
|---|---|
| 品牌認證和專業形象 | 建立強大的品牌形象,增加企業的可信度和專業性。 |
| 24小時行銷工具 | 全天候向全球顧客展示企業的產品或服務,擴大市場範圍。 |
| 客戶支援和服務 | 提供即時的客戶支援,如FAQ、用戶手冊等,提高客戶滿意度,減少人力成本。 |
| 數據收集與分析 | 收集訪客數據,如訪問量和用戶行為,有助於市場分析和策略制定。 |
| 搜索引擎可見性 | 透過SEO提高搜索引擎排名,增加自然流量,提升品牌知名度。 |
| 銷售與營銷平台 | 作為電子商務平台直接銷售產品或服務,並發布新產品和促銷活動。 |
架設公司網站的好處,請參考 【官方網站架設】的重要性你知道嗎?官網架設推薦平台有?
官網的重要性是連Google都認同的
網站架設多少錢?網頁設計價格費用大公開
說到架網站,很多企業主最關心的就是網站架設費用多少錢?,這邊貴設計非常認真的回答你,一個形象網站架設,免費的【有】,一個上看20萬的網站【也有】。
因此要了解這個問題,不如先問問自己的預算到哪裡?要自己做還是外包做?一般以外包網頁設計價錢可以參考如下
不同的網頁設計技術,網頁設計花費各不同,帶來形象網站的彈性也不同,因此要做網站嗎?先問問預算多少,但總結
- 💰1萬元預算以下,請自己做網站
- 💰個人部落格2萬,大概可以找到學生、練習生幫你做網站
- 💰3萬~4萬,應該可以找到新立成的網頁設計工作室
- 💰4萬~6萬預算較能正常找到一間專業的網站架設公司幫你處理網站
網站架設完成之後,每年會需要再付哪些費用呢?
- 💲網站維護費:網站架設費用的10%~20%。但貴設計是不收維護費,因為以現在CMS系統來說,維護費是可有可無的,看業主需要。
- 💲主機費:形象網站每年從3000~15000都有聽過,電商網站每年10000~20000。
- 💲網址費:每年約為1000元。
- 💲企業級Email:以最貴的Gmail,單人單月是6美金。
- 💲SSL:免費到付費的都有,要看你的網頁設計公司是怎麼處理的。以貴設計來舉例,我們是安裝免費的SSL,所以是無年費的問題。
- 💲行銷費:這個是大費用,但行銷預算還是看業主決定,不做行銷也是可以的哦。
了解更多關於網頁設計費用,請參考文【網頁設計費用多少錢?那主機費、網址費、報價格你懂嗎?】
網頁設計公司-貴設計
貴設計(創創科技股份有限公司),擁有18年以上專業經驗,主打 形象網站、型錄網站、電商網站建置。特色包括:快速交付(逾期自罰)、免費修改與維護、完整後台控制權限, 並提供 SEO 支援與教學資源,協助企業打造高效能官網。
➡️網頁設計方案報價
- 形象官網:約 NT$49,800
- 型錄網站:約 NT$69,800
- 電商網站:約 NT$79,800
※ 實際網頁設計報價仍以正式報價為主,以上皆含 RWD 響應式設計與完整後台功能,無維護費,只有隔年的主機、網址費。
➡️ 聯絡資訊
- 🏢 地址:台北市松山區復興北路191號13樓
- 📞 電話:0909-725-054
- 📧 Email:[email protected]
- 💬 LINE:加入好友

SEO課程教學

簡單創活動照

開放式資料金將得主

前IBM工程師

菲律賓工作

菲律賓工作
結論
架設企業網站不管是想找免費網站設計軟體,還是找網站設計教學,以現有網頁設計的環境,都已經有許多資源可以快速打造自己的網站。 如果剛開始,參考競爭對手網站設計模板或網站設計範例,找到適合自己品牌的風格,然後再慢慢規劃架設網站。
如果有足夠預算5萬元不等,找網站設計公司是一個好選擇,他們可以根據你的需求量身打造專業的網站。不過,記得先了解網站設計費用,多比較幾家公司,選出最符合預算的方案。
如果喜歡自己動手,也可以試試各種網站設計軟體,像是 WordPress 或 Shopify,這些工具都很容易上手,而且有很多現成的模板和功能,可以快速完成你的網站。還有許多網站設計推薦資源可以參考,幫助你省時又省力。
不管你選哪一種方式,根據自己的需求和目標,善用這些資源,就能設計一個既漂亮又實用的企業網站!
開工吧!新手也能上手的完整【網站架設】指南
想要建立自己的網站,卻不知道從哪開始?其實不難,只要照著下面 5 步驟走,就能快速完成網站架設,不論你是想做部落格、公司官網還是銷售頁面,都適用!
➡️網站架設流程
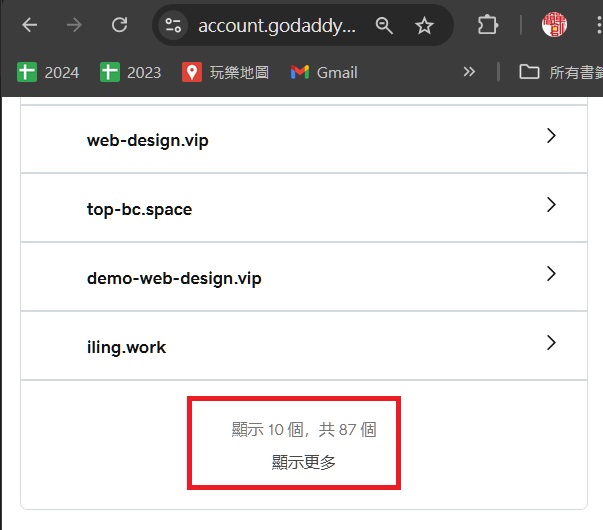
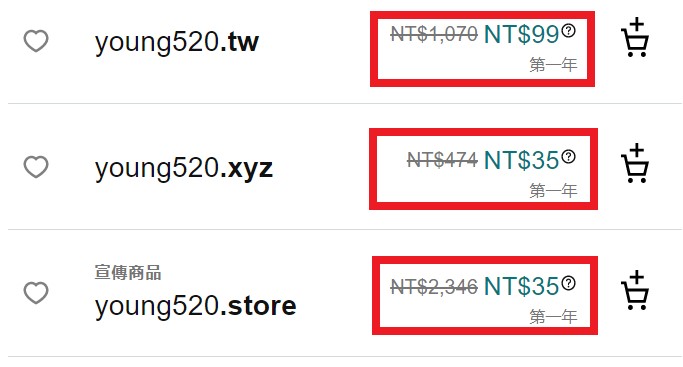
- 申請網域:像是 mywebsite.com,先搶一個屬於你的網址,貴設計個人最推Godaddy。可參考文章【已買87個網址,買網址推薦Godaddy,評價好、申情快、還可退費用】
 貴設計在Godaddy自己買了87個網址
貴設計在Godaddy自己買了87個網址  非精品網址,網址一個約1000元有找
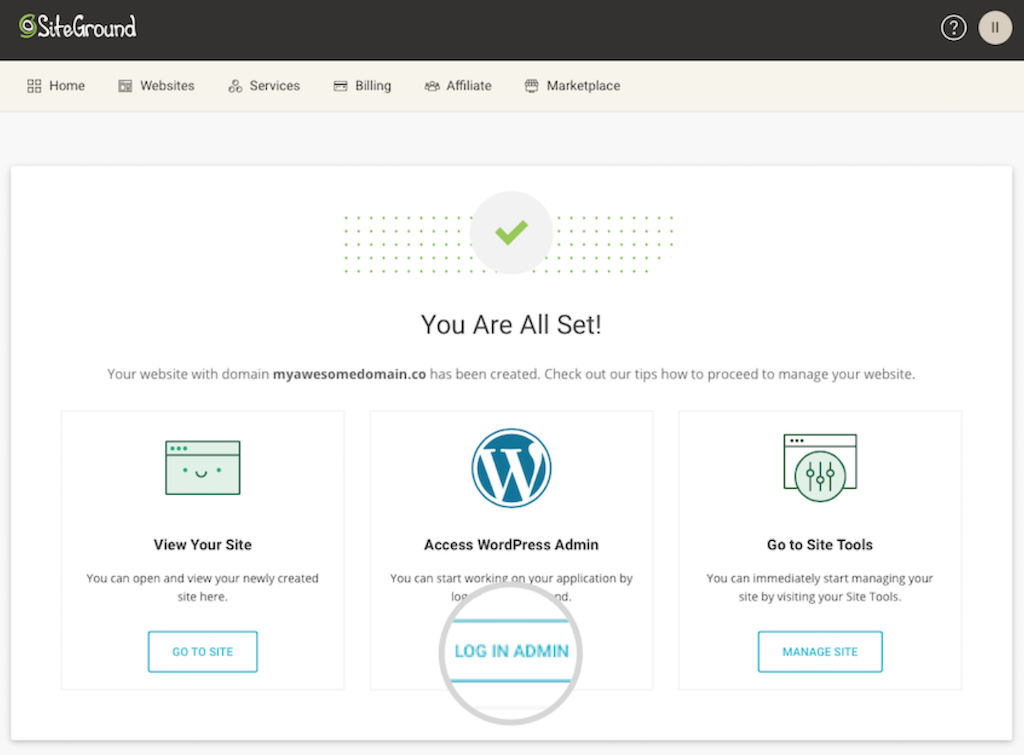
非精品網址,網址一個約1000元有找 - 租主機空間:選擇穩定的網站空間,推薦用 WordPress 主機。那貴設計推Siteground主機,可參考【Siteground官網】或文章【(圖文版)SiteGround是什麼?評價高,台灣竟停止服務?教學與分享!】

- 安裝建站系統:新手最推 WordPress,簡單好用又有很多模板。請參考
- ㊙️文章:【WordPress是什麼】從架站理論到實戰教學分享
- ㊙️模版介紹:可參考【Themeforestn官網】或文章找網頁設計範例?超精緻 15,000+作品都在【Themeforest】
- 編輯網站內容:放上首頁、服務、聯絡頁,圖片和文字都可以自己調整。編輯網站貴設計最推的就是Elementor,請參考Elementor
- 正式上線+SEO設定:裝上GA、GSCL、設定 SEO,讓網站可以被 Google 找到。請參考SEO設計公司或文章 一人就搞定!SEO是什麼?【SEO自學排名優化】69招就醬做!