網站文案的重要性
網站文案是網站成功的關鍵之一,它不僅僅是文字,更是傳遞品牌價值、吸引訪客、提升轉換率的重要橋樑。在數位時代,訪客往往會在短短幾秒內決定是否留下來探索一個網站,而好的文案可以迅速抓住目光並留下深刻印象。
網站文案的第一要務是傳遞品牌形象,清楚展現企業的專業度與信任感,讓訪客願意花時間了解您的產品或服務。同時,優質的文案能有效傳達產品的核心優勢與使用價值,讓用戶理解「為何選擇您」的理由。
此外,網站文案在引導訪客行動方面扮演重要角色,例如填寫表單、購買商品或聯繫客服,通過清晰的行動號召(CTA),讓訪客輕鬆完成目標行為。不僅如此,網站文案還能提升 SEO 表現,通過自然嵌入關鍵字,增強搜尋引擎對內容的理解,從而吸引更多潛在客戶進入網站。好的文案應該同時具備吸引力與專業性,語言簡潔易懂,且內容具有邏輯性與結構性,能快速傳遞訊息並滿足訪客需求。同時,網站文案能創造情感連結,讓用戶感受到品牌對他們的重視與承諾。無論是打造品牌形象、提升用戶體驗,還是促進業務成長,網站文案都是不可或缺的一環。它不僅僅是一種溝通工具,更是讓您的品牌在競爭中脫穎而出的強大武器。精心撰寫的網站文案,可以成為連結訪客與品牌之間的紐帶,將訪客轉化為忠實顧客,最終實現業務增長的目標。
網站文案撰寫
架設網站中最困難的一步是文案撰寫。許多企業主面臨兩個主要問題:一方面,他們可能不經常寫文章;另一方面,他們也可能不確定該寫什麼。因此,
網站老闆們會在這一階段遇到困難。實際上,只需先建立網站導覽菜單,然後規劃每個頁面的結構。換句話說,先建立架構,然後填充內容即可。
如果您想要優化SEO,只需在文章中使用常見的搜索關鍵字即可。例如,將高搜索量的關鍵字用於主頁或網站導覽名稱(通常是服務名稱或產品名稱),將中等搜索量的關鍵字用於文章標題(通常是複合詞),然後將低搜索量的關鍵字分佈在文章中。
簡而言之,網站文案撰寫就是要將企業想要傳達給客戶的資訊整理出來,而這些資訊通常很多且雜亂。例如,如果您的企業是一家網站建設公司,您可能希望傳達有關您的服務、產品、價格、特點、差異、公司和創辦人以及聯繫方式等許多資訊。那麼,該如何整理這些資訊以供網頁設計公司使用呢?請參考以下步驟:
- 整理所有資訊:請將所有要傳達給客戶的資訊(包括文字、影片、產品圖片等)放在一個Word文檔中。我們建議您盡可能提供豐富的網站內容,因為內容越多,就可以更好地分頁處理,這樣有助於網站的資訊曝光,讓客戶更了解你。
- 資訊分類:面對大量資訊,請將其區分為產品資訊、公司聯繫資訊、公司理念和介紹等不同類別。
- 建立網站導覽菜單:一旦資訊分類完成,選出最重要的4到5個主要類別,然後為這些類別命名,以便它們可以成為網站的導航菜單。例如:

- 網頁結構規劃:什麼是網頁結構呢?(網站架構圖範例)?請參考上圖,我們將首頁分為六個主要區塊(首頁大圖+標語、網站設計服務、網站設計六大特色、網站設計範例、網站設計費用、網站設計教學)。這六個區塊構成了首頁的結構。
在步驟1中,將資訊分類後,大類別可用作建立網站導覽菜單,同時,每個小類別可用作網頁結構圖。因此,您需要思考每個頁面的結構是什麼。 - 根據第4步,您實際上已經建立了整個網站的結構,例如首頁的六個主要區塊,接下來只需開始填充文案即可。每個頁面都可以遵循相同的邏輯。
如果您仍然無法想出主意,或者不知如何整理資訊,您可以直接參考競爭對手的導航菜單和文案內容(但務必進行修改和自定義,以避免法律問題),然後根據您的企業名稱和用語進行修改。如果您的行業不是新興行業,一般的導航菜單通常包括“首頁、產品/服務類別、最新消息、關於我們”。
第二個大絕招就是用Open AI幫你寫架構,可參考下圖。 
當網站架構出來,接著拿產生的內容,請Open
AI繼續寫文案,我們拿上圖公司背景、使命和價值觀,請Open AI幫我們產生如下的內容。  當請Open
AI蝦掰好所有的內容,請記得重新潤稿一下內容,若為造假、寫錯、不符合事實的內容,都務必修正。所以網站架設寫文案這當事,自從OpenAI出來後,變得相當簡單,重點Open
AI目前都還有免費版的可以使用,以上不坊參考看看。 Open AI連結
當請Open
AI蝦掰好所有的內容,請記得重新潤稿一下內容,若為造假、寫錯、不符合事實的內容,都務必修正。所以網站架設寫文案這當事,自從OpenAI出來後,變得相當簡單,重點Open
AI目前都還有免費版的可以使用,以上不坊參考看看。 Open AI連結
接著繼續說明關於文案設計這檔事,企業網站架設與個人網站架設在文案的設計上的差異,有哪些呢?
(以下的內容也是由Open AI產生,所以Open AI可是神對手的哦)
| 特點 | 企業網站文案設計 | 個人網站文案設計 |
|---|---|---|
| 語調 | 專業、正式、客戶導向 | 個性、情感、自我品牌強調 |
| 目標 | 宣傳企業、提供產品或服務訊息 | 展示個人作品、專業形象、吸引潛在雇主或客戶 |
| 品牌一致性 | 與企業品牌形象一致 | 強調個人品牌和風格 |
| CTA | 明確的呼叫到動作,如填寫表格、致電、購買產品 | 可能包括聯絡方式或行動呼叫 |
| 內容 | 產品或服務詳細訊息、客戶證詞 | 個人簡歷、作品集、個人故事 |
| 語言 | 專業術語和語調 | 較自由的語言和情感表達 |
| 自我推廣 | 用於企業品牌宣傳和市場行銷 | 用於建立個人品牌和吸引潛在雇主或客戶 |
網站架設素材準備
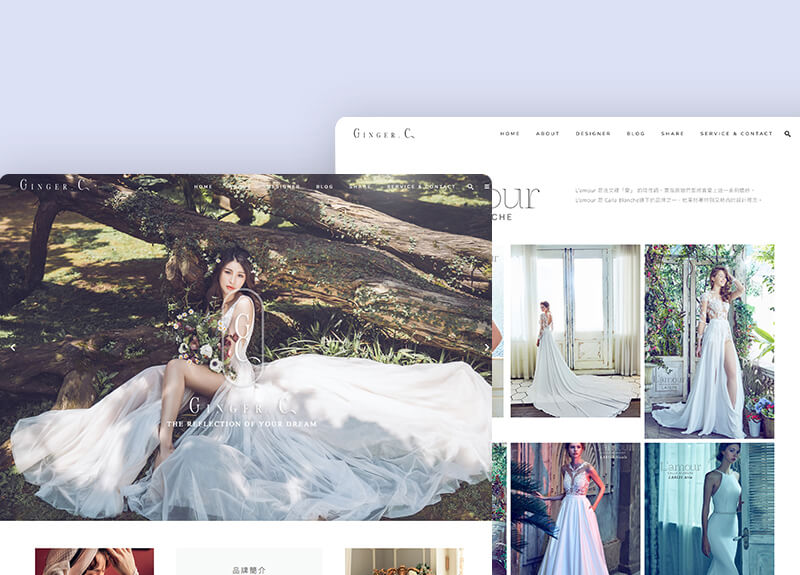
網站素材指的是圖片、影音、文字、影片等,素材美觀精緻大方,網站建置就會漂亮(尤其是圖片,可參考GinerC)。此外網站建置最重要的就是首頁設計,首頁設計的好絕對影響訪客繼續點選其他頁面。 所以請務必多花些心力準備素材,剩的一堆小東小西如網域、DNS設定、主機設定、免費圖片網頁設計公司都會負責處理。
網站建置需準備的素材- 網站類型:形象官網、一頁式活動網頁、購物車網站、客製化網站。形象官網一般為主流。
- 網站風格:簡約風、工業風、雜誌風、可愛風。透過網站模板可以解決這個問題。
- 商標:即公司的Logo,如果目前沒有,可以到網路上製作Logo,推薦到DesignEvo,有中文,一步一步製作,下載下來有免費與需付版本,付費版本可以做更多編輯以及擁有權。
- 網站名稱、網址、口號(Slogan)、主色系:網站叫什麼名字(貴設計)、網址是什麼(web-design.vip)、有無口號(華碩品質)、主色系(如麥當勞是黃色、AirAsia是紅色)。
- 網站首頁與內頁架構:每頁架構就是每頁會分成那些區塊,例如貴設計就分了"主視覺圖文三大保證 、網站特色、響應式網頁設計範例、網站架設流程、網站建置費用"六大區塊,這就是所謂的架構。
- 導覽列/選單:官方網站的目地是提供資訊,所以需提供選單讓訪客在網站之間移動。

- 部落格:這年頭寫文章做內容行銷已經是主流了,即使不寫文章,企業也一定會有如最新消息、即將上市、優惠價格等資訊,一般均放置部落格。
- 圖片、影音:圖片的精緻,100%關乎網站的美醜,所以圖片超級重要。除了產品圖片,一般圖片網站架設公司都會有圖庫,幫你處理這塊
or到 Unsplash下載。
影片有一點要注意,因為影片檔案容量很大,請務必上傳到Youtube,再將Youtube影片網址嵌進網站就可以。不要上傳到網站,網站空間滿了就需額外付費。影片資源可以Pexels參考。 - 網站文案:有關網站文案,即是公司想傳達給客戶的資訊,但有一點要注意B2B的網站在產品頁面需提供詳細且完整的資訊,如相關證明、檢驗、規格書。而B2C的話則聚焦於利用美美的圖文吸引客戶。
若略懂SEO的話,強列建議把大家慣用的搜尋關鍵詞加入你的文案內,如此有益於網站的搜尋行銷。 - 聯絡我們:公司名稱/統編/電話/Email/FB/yt/IG/地址/營業時間/合作夥伴網址之類的。
 (圖片漂亮,網站一定漂亮)
(圖片漂亮,網站一定漂亮)下載網站架設素材表檔
網頁設計教學好文
- WP架站一人就搞定,16大【WordPress網頁設計】教學
- 網站架設實戰篇:圖解如何架設一個網站
- 8種常見網站架設工具,第一免費最後一個最強大
- 自己架設網站要錢嗎?不用但或許不適合你
- 【網頁設計費用】多少錢?那主機費、網址費、報價格你懂嗎?
- 【官方網站架設】的重要性你知道嗎?
- WordPress費用全攻略:選擇最划算的WordPress方案!
- 提升就業機會:網站架設求職工作的關鍵秘訣
- 【客製化網站設計】錢坑、洞又很深看不到底
- 細數【一頁式網站設計】的優缺好壞與使用時機
- 如何設計購物車網站
- 網站架設流程全攻略:從零開始打造你的專屬網站
- 如何設計形象網站
- 選對【網站版型】網站精全、省錢+省力
- 【網站文案撰寫心法】如何讓訪客一看就被吸引
- 基礎網站架設知識
- 如何挑選網站外包公司
- SEO解釋:什麼是SEO,如何為網站進行優化?




 LINE諮詢
LINE諮詢