版型是什麼?
網站版型是一個網站設計的基本框架,通常包含頁面佈局、視覺設計、字體風格和互動元素。使用網站版型,可以快速建立網站的整體視覺效果,減少從零開始設計的時間與成本。
常見的網站版型包括 WordPress模板、 HTML5模板 和 一頁式模板 等,這些版型適合不同類型的網站需求,如形象網站、電子商務網站或部落格。
為什麼要使用版型?
使用網站版型能夠帶來以下好處:
- 快速建站:免去從零開始設計的繁瑣流程,直接套用版型即可快速完成網站框架。
- 專業設計:大多數網站版型由專業設計師製作,具備吸引力的佈局與排版,提升網站質量。
- 成本效益:購買現成版型的費用遠低於全新設計,大幅降低建站成本。
- 相容性:現代網站版型通常支援響應式設計(RWD),並相容主流瀏覽器如 Chrome 和 Safari,提供良好的用戶體驗。
網站版型如何選?
網頁設計首重網站精美漂亮又吸睛,而這與模板與圖片息息相關。 網頁模板占了 8 成的精美程度,無論是首頁還是內頁,選對模板是關鍵。
精美模板的重要性
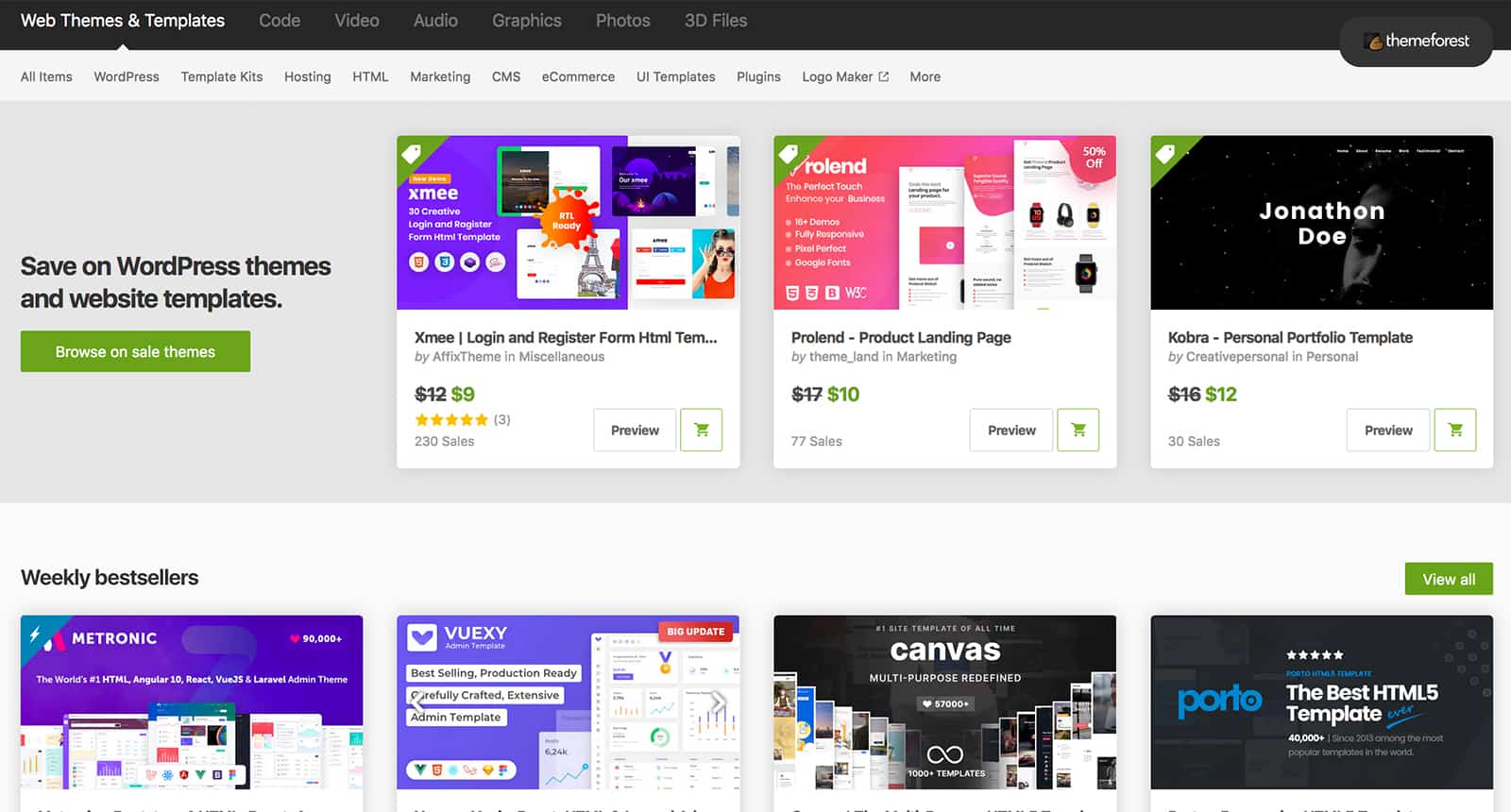
設計精美的模板並非易事。專業的 HTML5 模板需要設計師具備多年的經驗和技術,包括瀏覽器相容性、不同載具尺寸、排版等要求。 為此,我們推薦使用 themeforest.net 購買模板,價格合理且品質穩定。

如何挑選模板?
- 確認網站類型:選擇符合網站用途的模板,例如形象網站、電商網站或部落格。
- 參考下載次數與評價:高下載量的模板通常更穩定,查看使用者評價以獲取更多資訊。
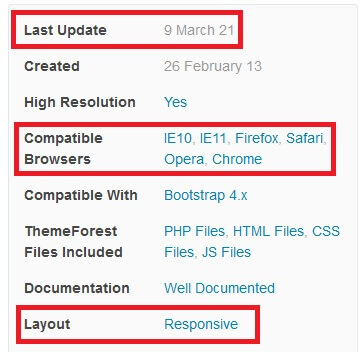
- 檢查最後更新時間:選擇最近更新的模板,確保支援最新技術。
- 測試響應式設計:檢查模板是否支援 RWD,尤其是手機版排版是否美觀。
- 瀏覽器相容性:至少確保支援主流瀏覽器,如 Chrome 和 Safari。




網頁設計教學好文
- WP架站一人就搞定,16大【WordPress網頁設計】教學
- 網站架設實戰篇:圖解如何架設一個網站
- 8種常見網站架設工具,第一免費最後一個最強大
- 自己架設網站要錢嗎?不用但或許不適合你
- 【網頁設計費用】多少錢?那主機費、網址費、報價格你懂嗎?
- 【官方網站架設】的重要性你知道嗎?
- WordPress費用全攻略:選擇最划算的WordPress方案!
- 提升就業機會:網站架設求職工作的關鍵秘訣
- 【客製化網站設計】錢坑、洞又很深看不到底
- 細數【一頁式網站設計】的優缺好壞與使用時機
- 如何設計購物車網站
- 網站架設流程全攻略:從零開始打造你的專屬網站
- 如何設計形象網站
- 選對【網站版型】網站精全、省錢+省力
- 【網站文案撰寫心法】如何讓訪客一看就被吸引
- 基礎網站架設知識
- 如何挑選網站外包公司
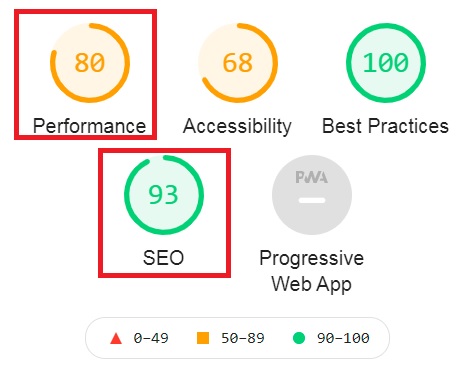
- SEO解釋:什麼是SEO,如何為網站進行優化?


 LINE諮詢
LINE諮詢